Multipart Functions and Form Encoding
When gathering the relevant information for a form to be used with an UPDATE, INSERT, or any other destructive call to a database or an API, it is important to eliminate anything that might get in the way of your data being pristine. To that end, utilizing multipart functions and form encoding can provide a bit more comfort to those charged with maintaining data integrity of frequently-used dat sources. Below, we'll describe how to assign those values within your Internal instance.
Input Encoding
One can fairly easily explicitly type inputs for a function in Internal.
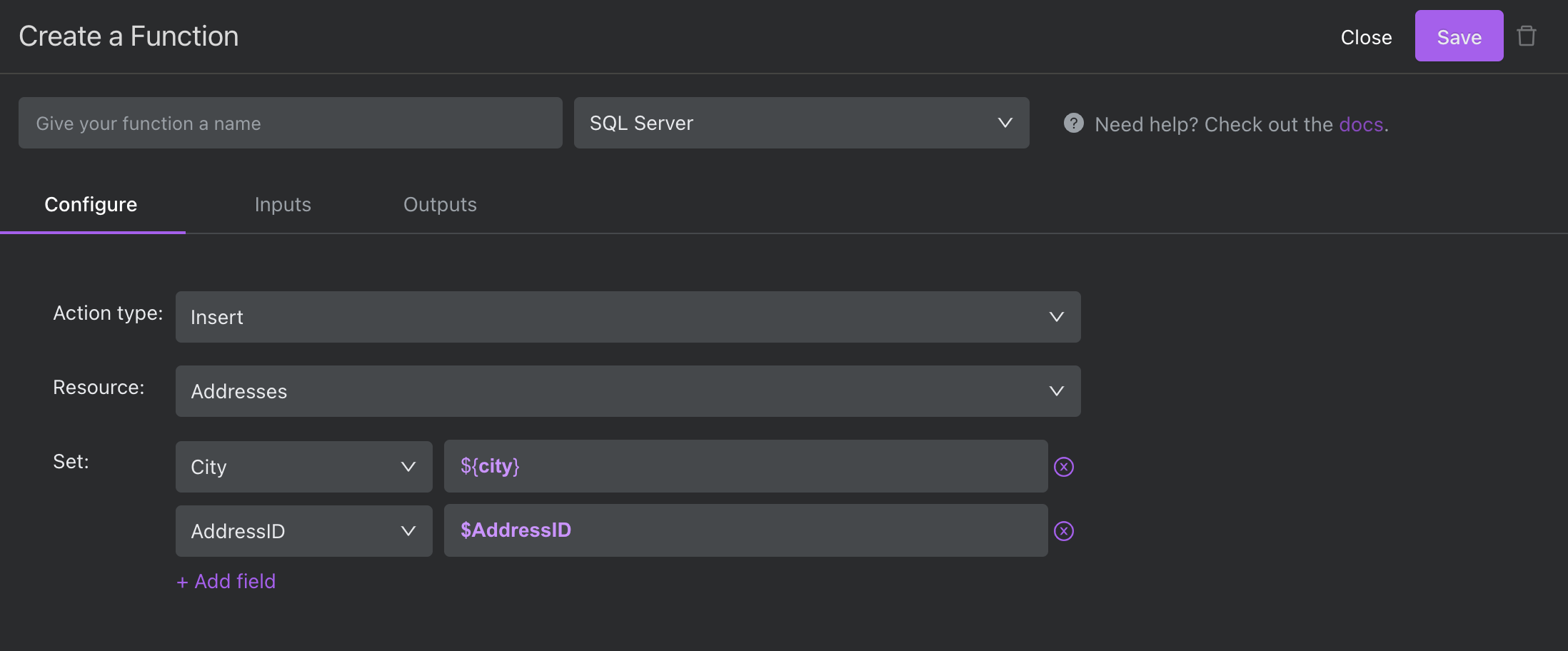
- Create a new update-type (or any destructive type) function in Internal and assign a Data Source. Ensure that the "Set" required by the transaction form has all required fields associated, and that they've been assigned variables. [Note: primary keys do not require string interpolation (the "{ }"), but any optional items in the form set will require them.]

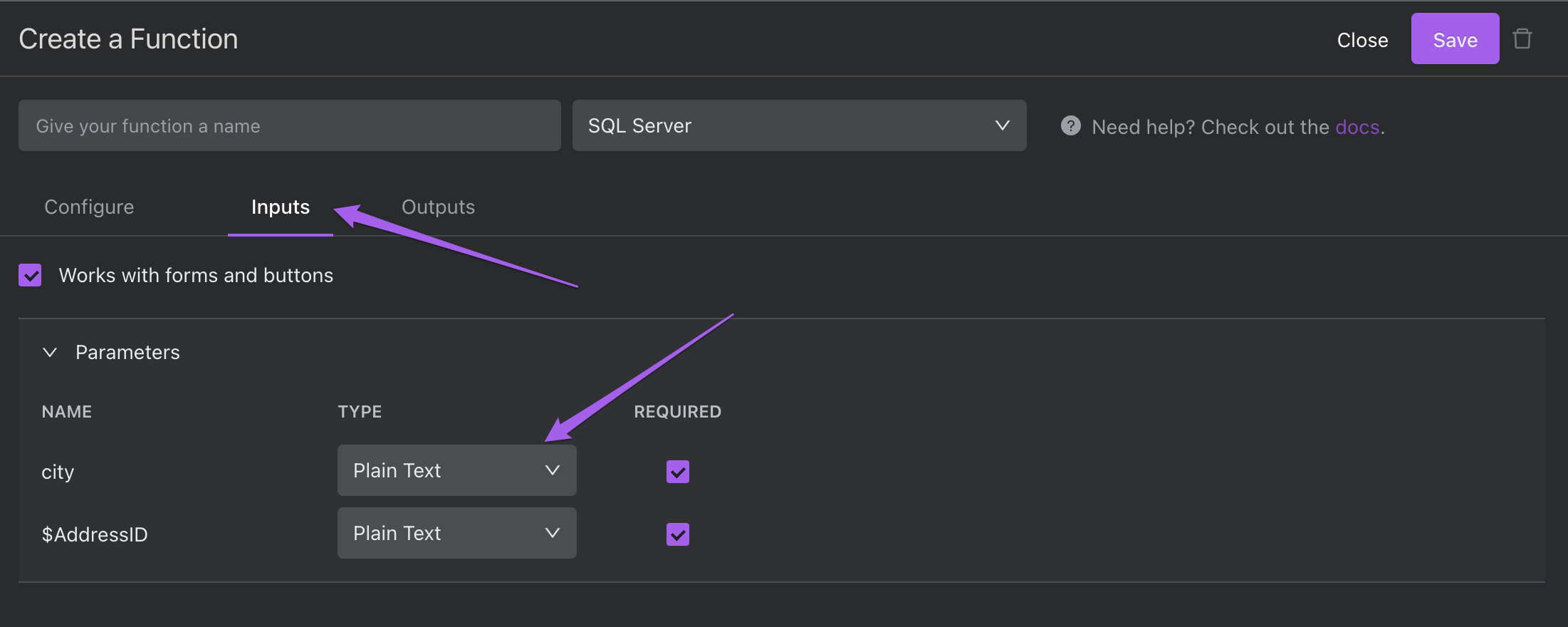
- Next, you'll switch, in the same view, to the "Inputs" tab

Note that the parameters set in this section are the same as those assigned variables in the "Set" section of the configuration menu.
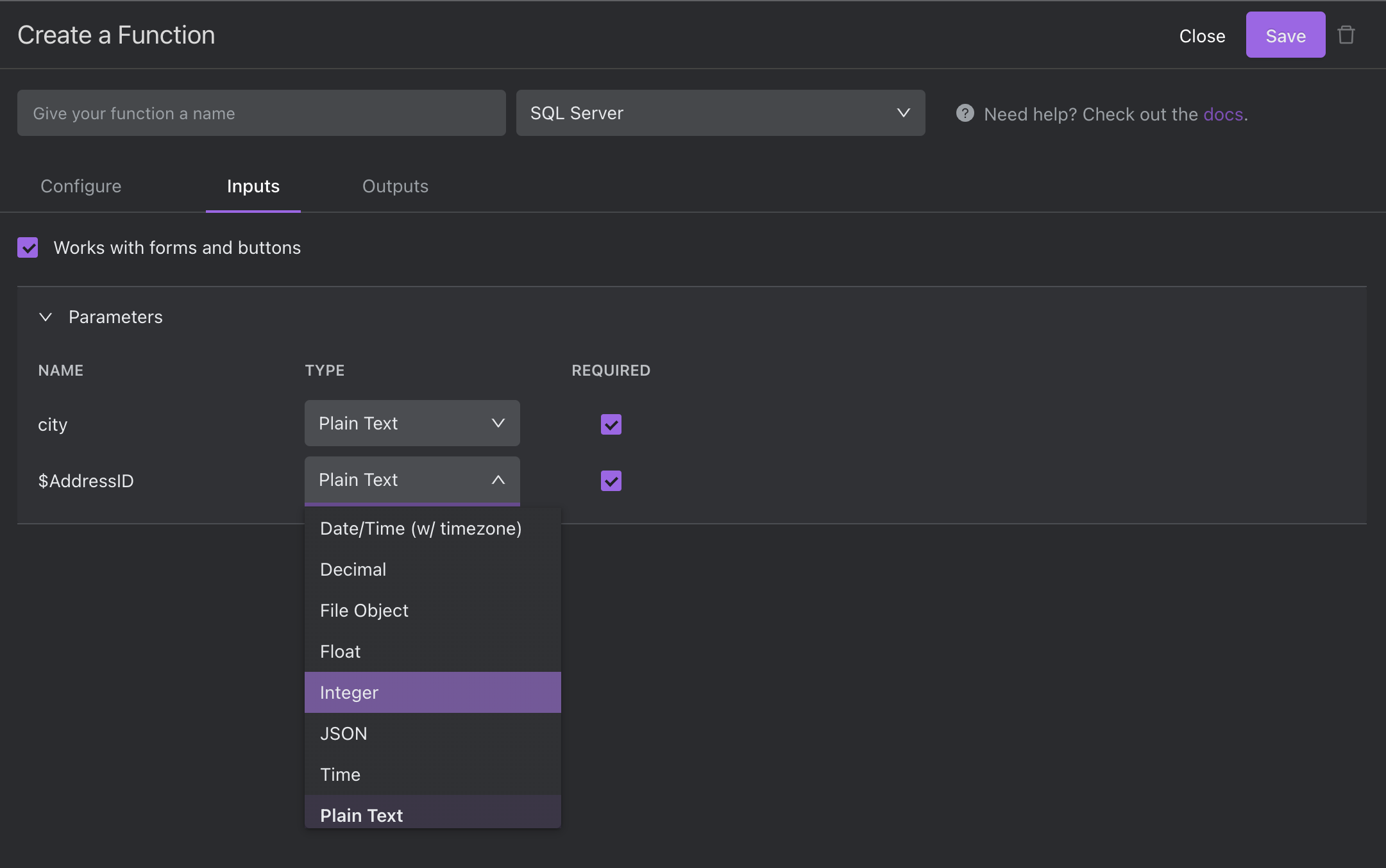
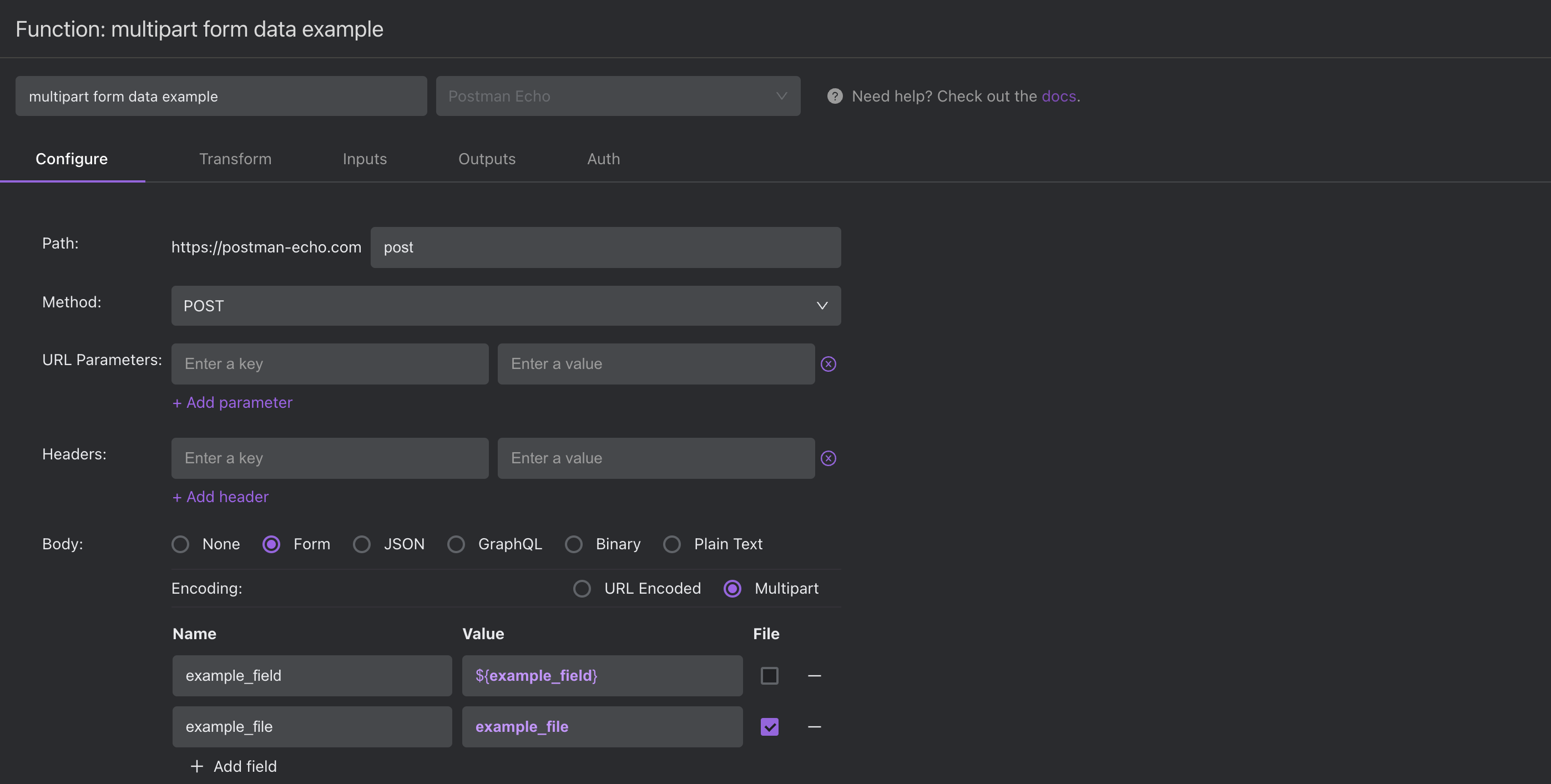
- From this menu, you can select the encoding type for the form input. In this case, we've ensured that the input type for
$AddressIDmust be an Integer.

Multipart Forms - Files as Inputs
FIle Object
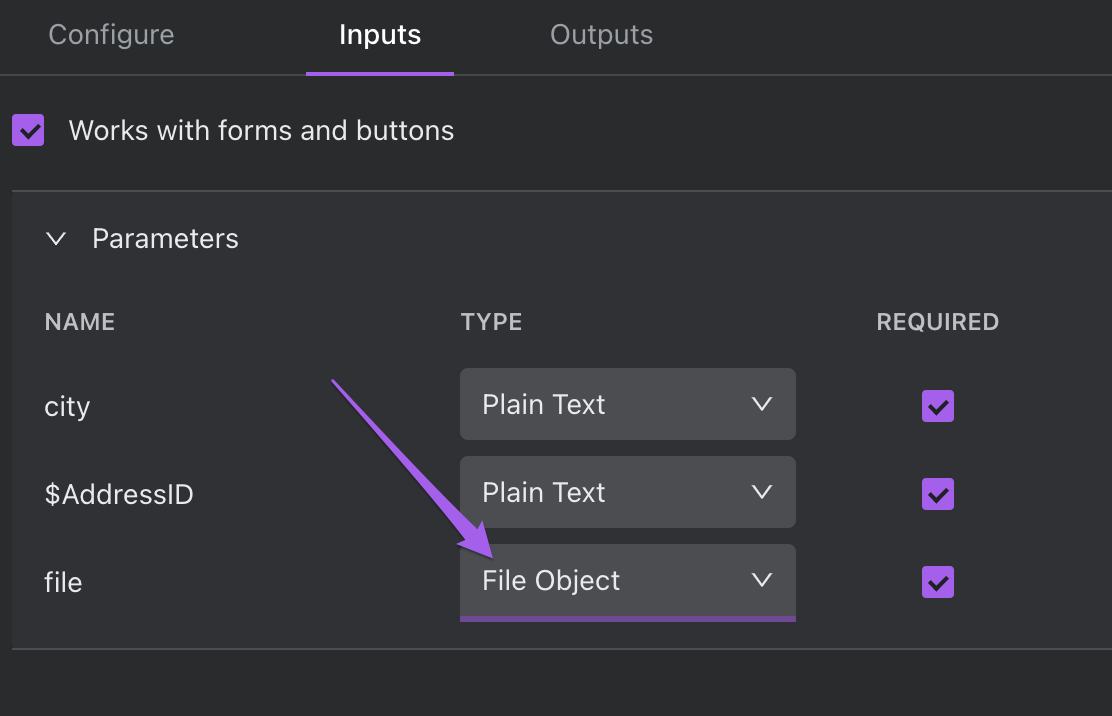
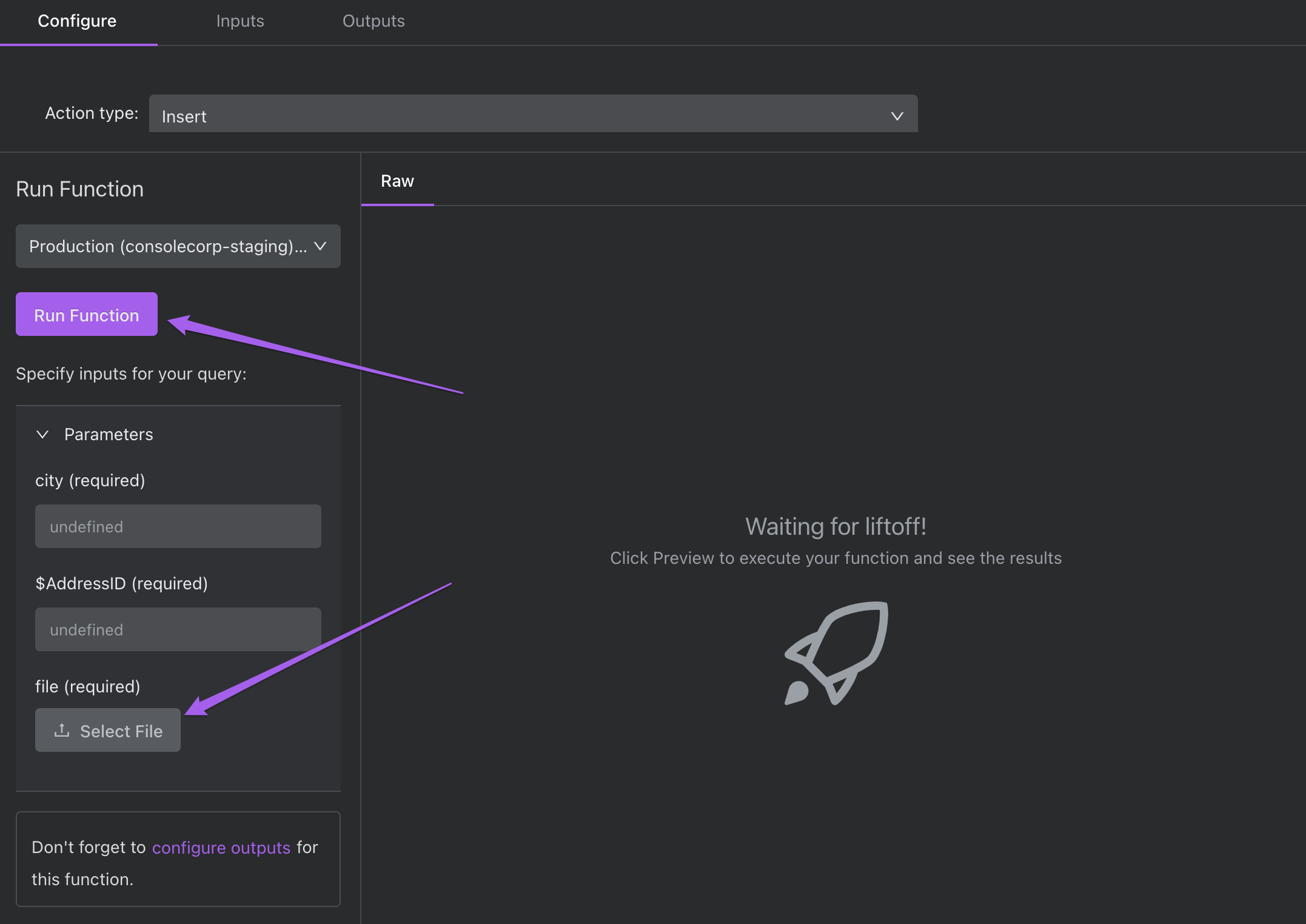
In addition to text-based formats for form inputs, Internal supports file inputs. The first is more generic and only needs to be of type "file." To make use of this feature, create your input in the configuration menu, navigate to the "Inputs" tab, and select "File Object" as the "Type" for that input. A file uploader will then appear in the configuration menu under the "Configure" tab, as well as in the published form in your Space. This input will require a valid "file object" type.


Binary File Object
One can also use a binary file as the input type. This could be used as a way to pull application binaries from one server to another for deployment, or as a way to archive application binaries post CI/CD. One selects it like the would select "File Object." We have a whole section on Binary file types here.

Binary HTTP Body
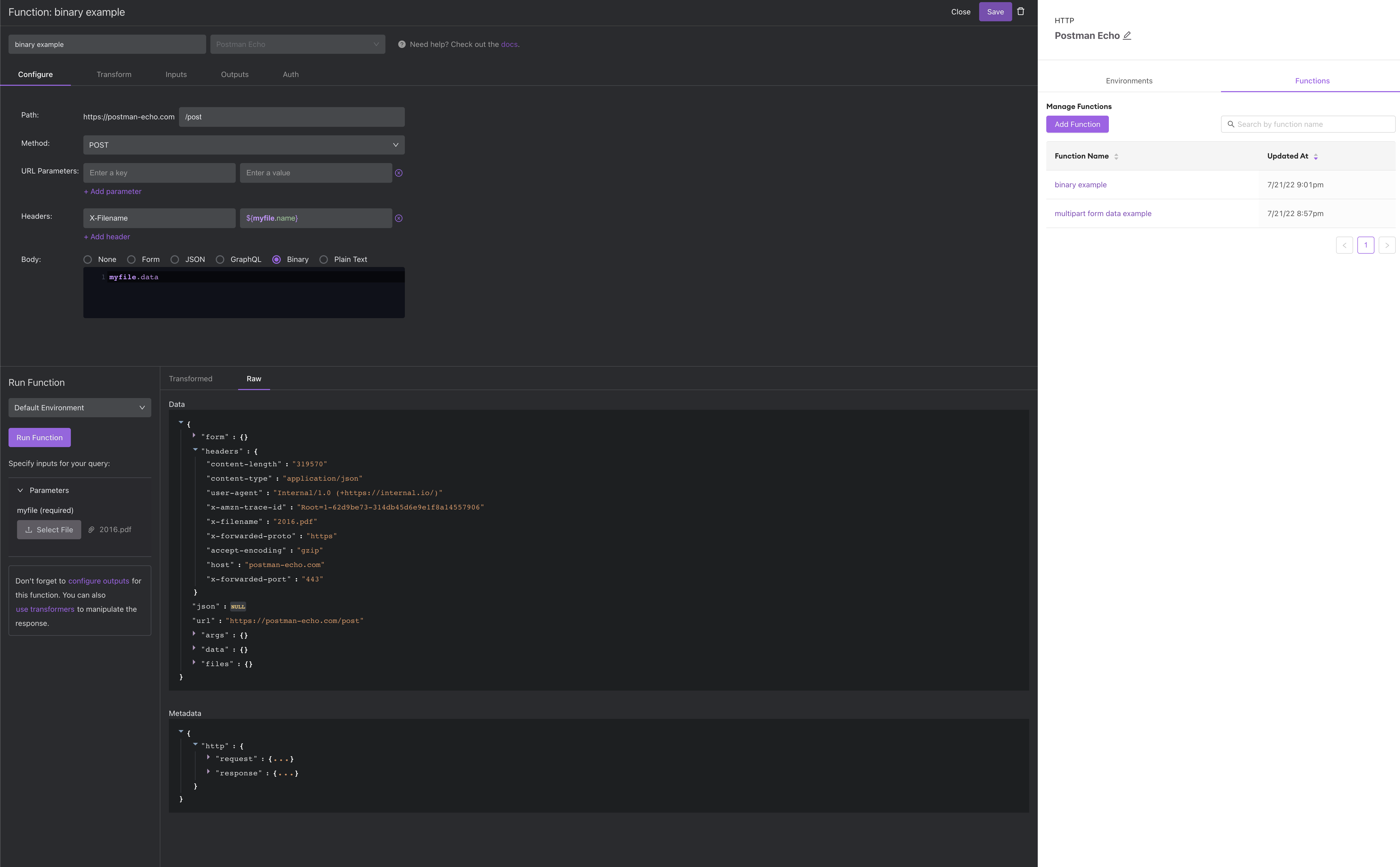
It is possible to send a binary via HTTP body. Define an X-header key for the file ("X-Filename") and give it a variable to pass to the body of the request. In the case below, we used "myfile."
In the body of the request, we use that variable to pull in the object (whose type is defined in the "Inputs" tab -- see below) and grab its name: "myfile.name." We wrap it as aJavaScript string literal (${}) so that the function can be used in Spaces and include the variable "myfile."

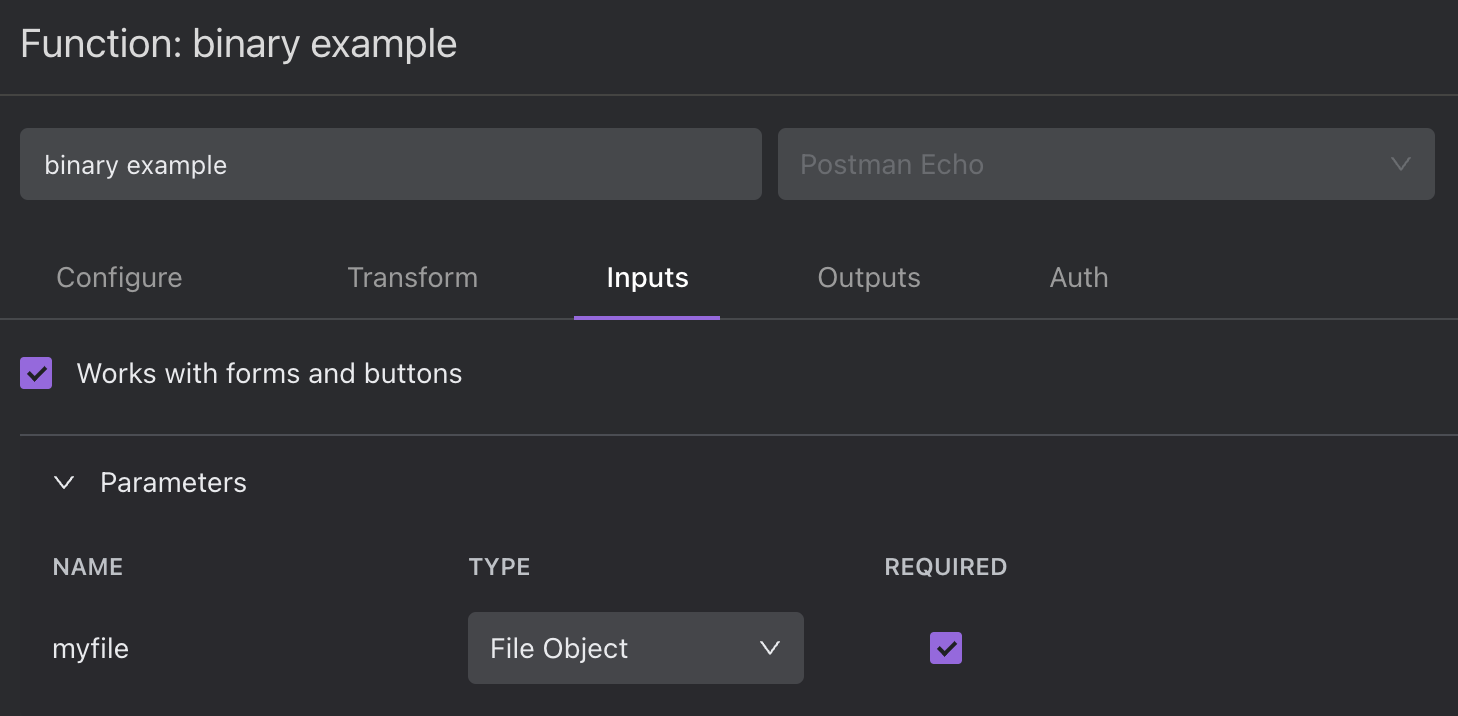
Be sure to set the parameter to type "File Object" in the "Inputs" tab of the function editor (as below)

JSON File Object
One can also pass a JSON object to the form and type the input in such a way that its format type is required for the form to be submitted to the server. JSON file format is electable in the same dropdown as the other file types.
Don't Forget to Test!
Note:
The Run Preview function does not use the "Auth" flow for executing functions. As a result, any flow which utilizes auth has to be tested from its associated Space, or have their auth temporarily suspended.
Internal's Function editor allows for quick access to test the output an outcomes of your function-writing. You can find the runner in the lower left hand side of the Function editor.

Updated about 1 year ago
