Dynamic Parameters
Dynamic parameters allow you to pass along variable values when using an HTTP SQL function in a Space.
HTTP Functions
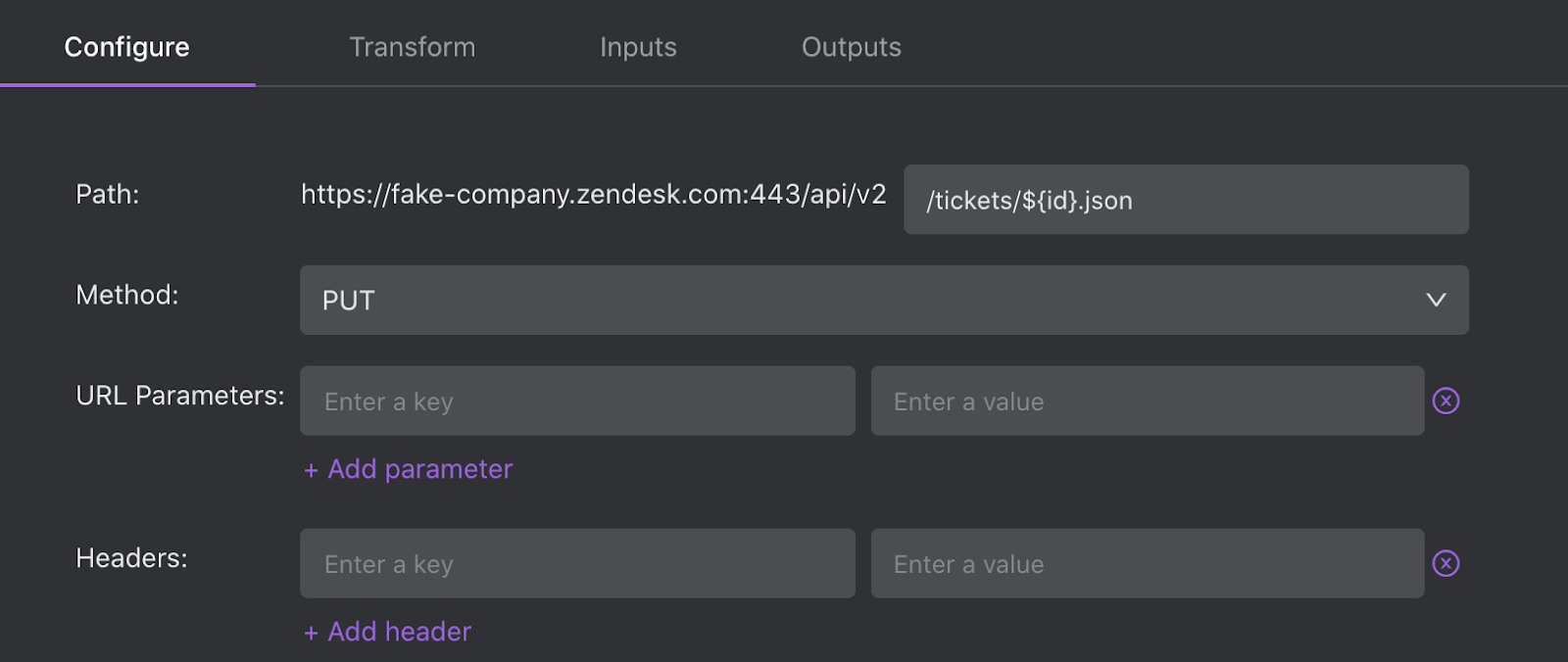
Dynamic Parameters can be defined in the path, URL parameters, headers, and body section of the Function Editor.
Path, URL parameters, and headers sections accept Javascript template literals. To use a Dynamic Parameter, use the syntax ${id}.

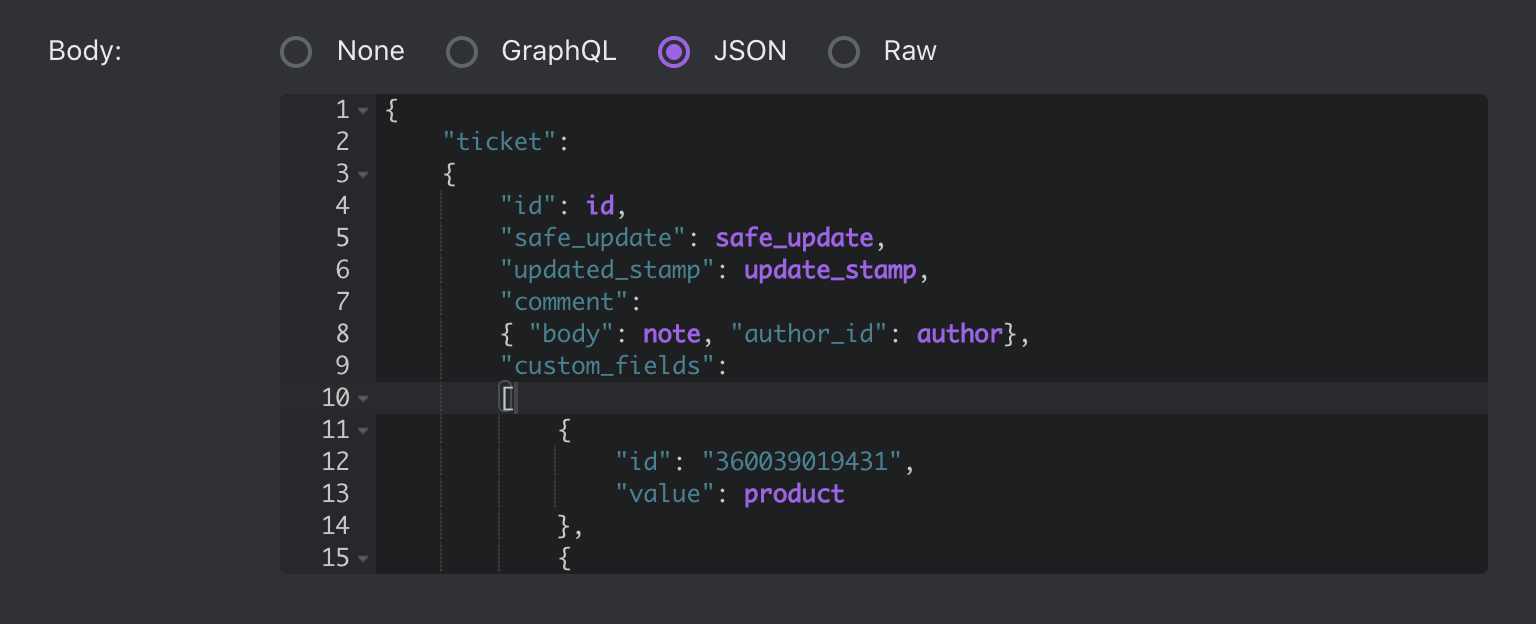
The Body accepts Javascript so you’ll simply use the syntax id to define your Dynamic Parameter.

Database Functions
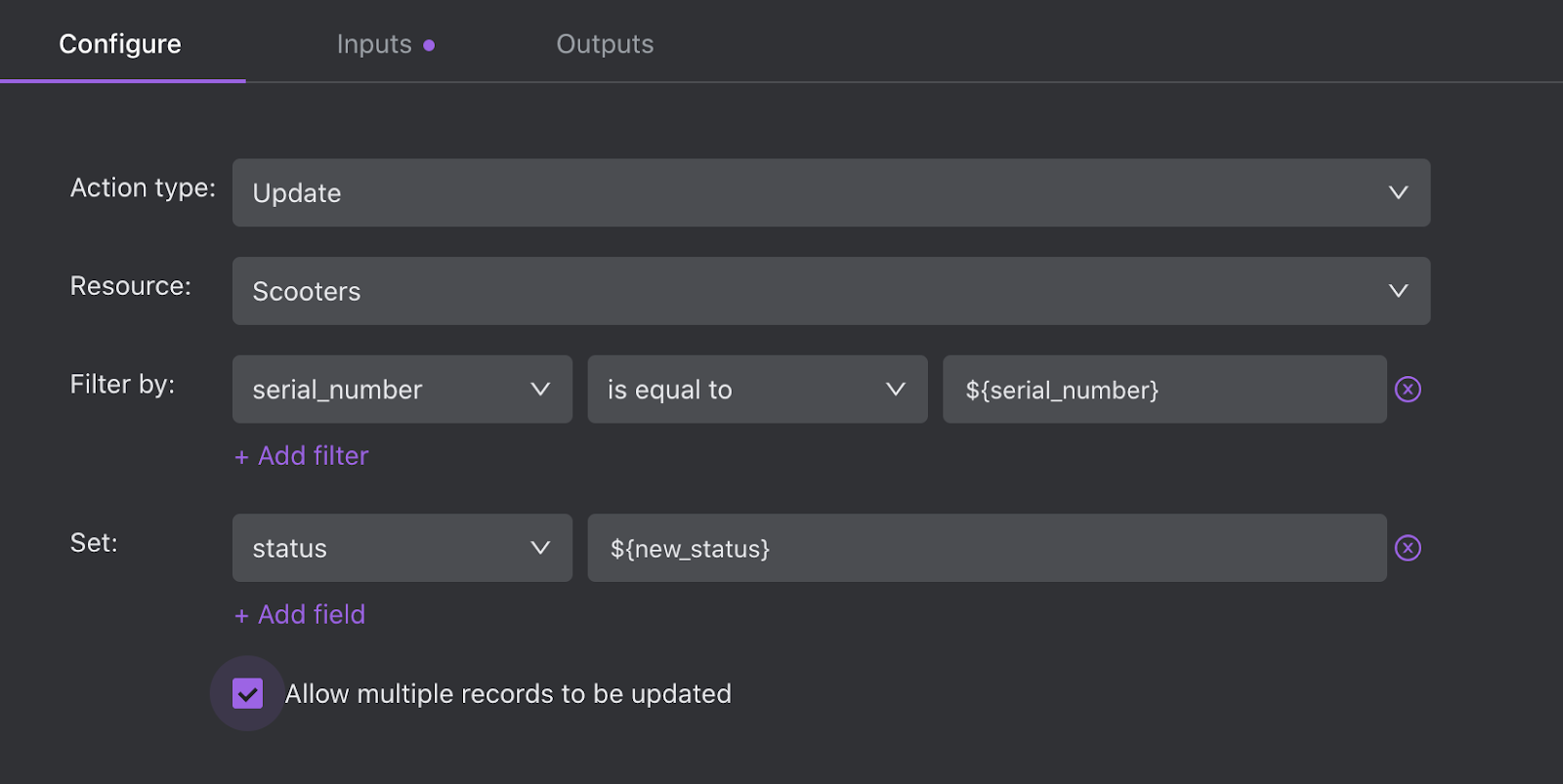
When you create a SQL Insert or Update Function, you can use dynamic parameters to define variables. In the example below, we’ve set two dynamic parameters “serial_number” and “new_status”. These parameters can be inputted by the user using a Form component.

Special handling cases for template literal
There are certain exceptions to the way Internal handles converting to Javascript template literals. For the following cases, Internal does not auto-quote and will simply send the value through:
- null
- "quoted value in double quotes"
- 'quoted value in single quotes'
quoted value in backticks
Examples
Entering null would be passed through as null .
Entering "sample value" _would be passed through as "sample value", but entering "sample value would be passed through as "sample value . _In this case the backticks are removed once Internal recognizes that the parameter is enclosed in double quotes.
Using dynamic parameters in components
In components like forms and buttons, dynamic parameters appear as fields that can be completed by your end user or pre-populated with values you specify. Learn more about configuring forms. In components like table, detail, and card list, dynamic parameters appear as a variable that can be set during configuration to retrieve specific data in your request. Learn more about configuring tables.
Updated about 1 year ago
