URL Parameters
A URL Parameter can be added to any Space, making it available for components in the Space to utilize. This can be useful if you want to create a Space that shows data tied to a specific parameter.
Example Use Cases:
Jane created two Spaces: “All Companies” (displays a list of Jane’s customers) and “Company Profile” (displays detailed information for a specified company). In All Companies, when a user selects a specific company (let’s say with company_id=123), they should be taken to the Company Profile for company_id= 123.#
How to add URL Parameters
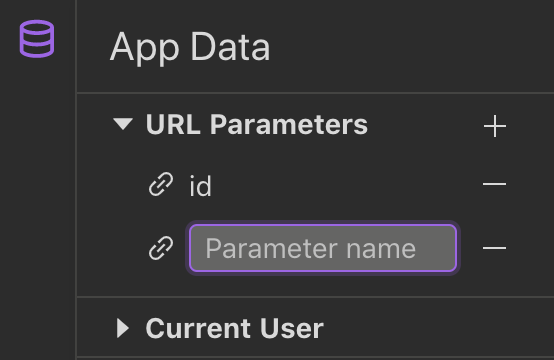
- Click the App Data icon on the left nav.
- Click “+” next to URL Parameters.
- Enter your URL Parameter.

Note:
URL Parameter should only include 0-9, letters A-Z & a-z, "-", ".", and "_".
Utilizing URL Parameters
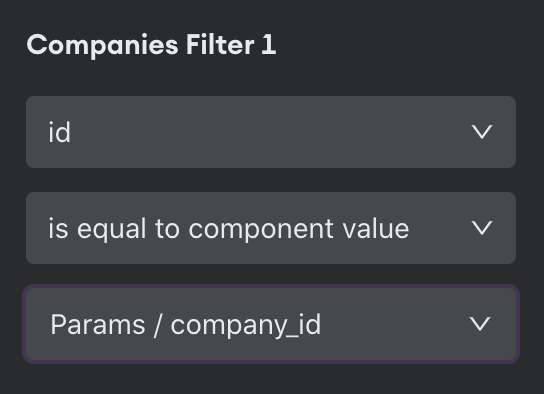
A URL Parameter can be used to filter data displayed in components like Table, Detail, or Card List. For example, you may want to display all records in a Table where the column "id" is equal to the URL Parameter "company_id" that is passed into your Space.
- Open the configuration settings of your component.
- Click on the “Filters” tab.
- Add a new filter and bind to the URL Parameter you created.
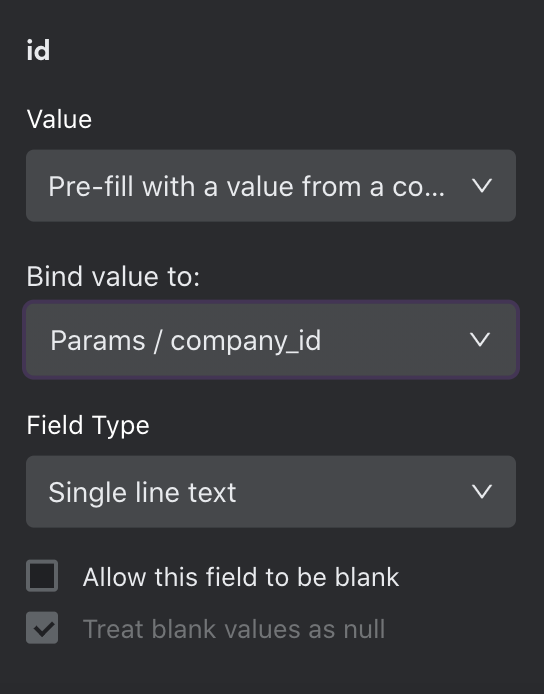
A URL Parameter can also be used to populate components like Form, Button, Calculated Fields, and JSON Viewer. For example, you may want to pre-fill a form's input field "Id" with the value of the URL Parameter "company_id" that is passed into your Space.
- Open the configuration settings of your component.
- Click on the “Fields” tab.
- Select a field that you want to bind to the URL Parameter.
- In “What value should be used?”, choose “Use a value from a Component” and select the URL Parameter.

Table config (Filters)
Link two spaces together with URL Parameters**
URL Parameters are a great way to add contextual linking between Spaces. Once you've added a URL Parameter to a Space (Space A), go to another Space (Space B) and try adding a Link component. The Link template should include your URL parameter.
For example, https://secure.internal.io/spaces/A?company_id=1234 would send a user to Space "A" where the URL Parameter "company_id" is equal to 1234.
Learn more about the Link Component.

Form config (Fields)
Updated about 1 year ago
